Advisor app | Supply users
We’ve created a strategy by realizing that in order to improve our products/services we have to take control and show the supply side how they can improve their service. We are doing that with an MVP(mobile app) which will be the perfect tool to enable our users(supply) to monitor their performance and be better at what they are doing!
Task
Rebuild a unified visual system for the advertising agency, made of steel which can change the world in a while.
-
Strategy
Product, UX Strategy
-
Design
UI/UX Design, Product
-
Client
adviqo GmbH

adviqo GmbH
adviqo Group creates products for everyone to experience life coaching. It is the market leader for more than 20 years since it has developed products serving customers in the US, Canada, Latin America, Europe, and the UK. Ever since we have been shaping the scope of live advice.
In one sentence adviqo develops apps and websites which connect psychic advisors with customers all over the world.
Intro & Apps I worked on

iOS & Android app

iOS & Android app

iOS & Android app

iOS & Android app

iOS & Android app

iOS & Android app

Flutter

Flutter
I would like to compare the “nature” of our apps with fiverr or airbnb.
Airbnb has users that are hosts, and has to teach them how to do their job properly and apartments seekers.
Fiverr, similarly, is a place for freelancers and users that are looking for their services.
adviqo products are no different, in which the advisors are the supply users and the customers the demand users. This Case Study is about the advisor(supply) side.
The sessions between the customer and the advisor usually are taken place in a chat room or with a phone call. There are differences between the products related to sychronous vs asychronous communication, services and premium products which the advisor can send to the customer and the way that our users are getting matched with each other
On the other side, the advisors, have to learn to promote themselfs, upsell services and grow their business within the marketplace. Until recently the company was focusing only to the “demand” customers, while the advisors(supply) might be even more important in order to sustain a business without to keep on bringing new customers that they will might not stay to the platform since we can’t ensure the quality of the “products”.
What we had to do and why !? 🥸
I would like to compare the “nature” of our apps with fiverr or airbnb.
Airbnb has users that are hosts, and has to teach them how to do their job properly and apartments seekers.
Fiverr, similarly, is a place for freelancers and users that are looking for their services.
adviqo products are no different, in which the advisors are the supply users and the customers the demand users. This Case Study is about the advisor(supply) side.
The sessions between the customer and the advisor usually are taken place in a chat room or with a phone call. There are differences between the products related to sychronous vs asychronous communication, services and premium products which the advisor can send to the customer and the way that our users are getting matched with each other
On the other side, the advisors, have to learn to promote themselfs, upsell services and grow their business within the marketplace. Until recently the company was focusing only to the “demand” customers, while the advisors(supply) might be even more important in order to sustain a business without to keep on bringing new customers that they will might not stay to the platform since we can’t ensure the quality of the “products”.
Lead Product Designer
adviqo GmbH is a big company with many departments which sometimes make processes too long. For this reason we had a small team (Startup like) within the company to drive some ideas a bit faster. In order to succeed that we are collaborating with 2 external agencies which provide 1 Back-End & Web team and one App team. I was working closely with the Vice President of Global apps to coordinate our proccesses and roadmap. I had to take care of the Lead Product Designer and Product Management responsibilities. I was working with one more UX/UI designer to ensure that we will meet our tight deadlines and occasionally I could use and supervise some more design resources, offered by the agencies that would take care of UI and some Graphic Designer work when the workload would be out of the expected.
More specifically to this project, I was involved in all the processes, from the definition, technical requirements R&A and coordination, Design and iterations for the final MVP proposal, and finally design deliverables to the developers. It’s worth mentioning that since the company wanted to change from Native to Hybrid app development we had the opportunity to completely rebuild the app.
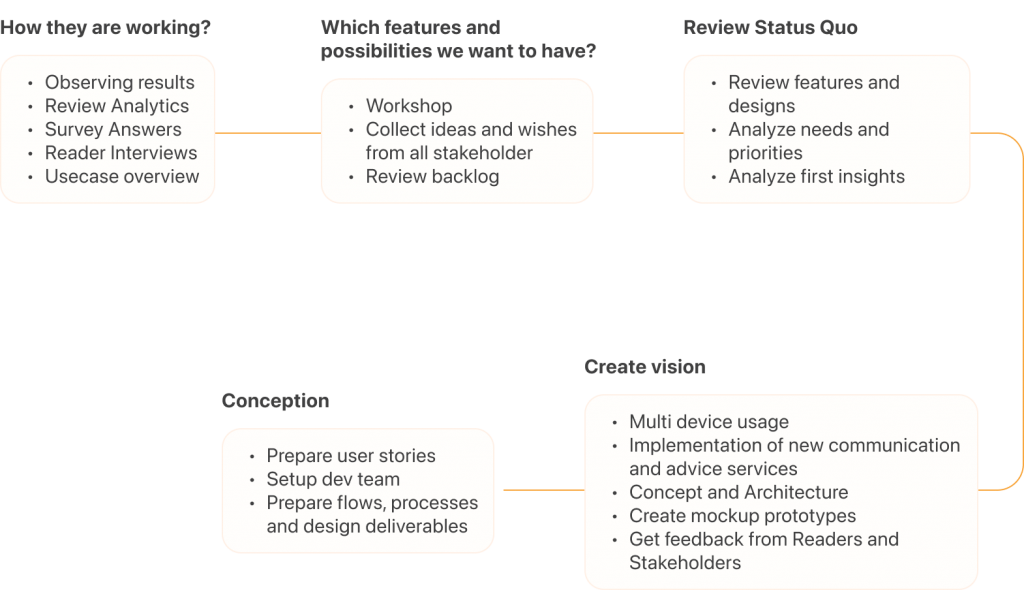
Approach

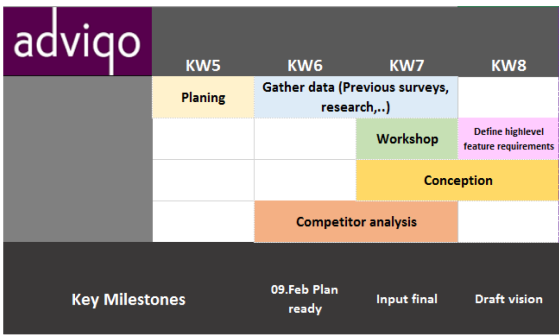
Plan

Goal 🎯
Be the best platform on the market for advisors
- Back to the roots, delivering value for our advisors
- App (Mobile enable our advisors)
- Greatly improved and modern reader interfaces/tools
Define Requirements
One unified advisor toolset for all adviqo brands and services

Define
Audio 👂
- Call
- VOIP call
- Audio-Messages
- Recordings
Video 🎥
- Video-Chat
- Video-Call 1:1
- Video Chat 1:n
- Video Messages
- Recordings
Text/Media 💬
Free Mail
Paid Mail
Messages(+Media)
Text-Chat
Quotes with Media
High-level
⚽️ 🎯 Gamigication for advisors work & performance
📊 Performance dashboards & instant feedback
🤖 Automated Reader marketing capabilities (CRM)and Reader Coaching
Requirements
🏪 Marketplace for Reader
- Be able to offer what you want and how you want
- Use different advice services at the same time
- Automated suggestions for numerology, astrology, Astro events
- Reader community building/groups
for advisors work & performance
Use cases
Multitasking / Cross-platform views
- Attach supportive files from mobile device services at the same time
- Take notes/Read notes while in a session
- Multiple chats
- Work while on the go (bus, train etc.)

User Interface
Platforms
- iOS
- Android
- Website
Criteria
- Multi-currency
- Multi-lingual
- Global advisor pool
- Advisor payout differentiation by country
Better marketing, recommendations & customer experience
- Data-centric
- Inteligent
- Automated
Challenges
- Sychronous communications products vs asychronous communications products
- Not all services are available for all products
- Cannot do video chat and phone chat at the same time
- Cross-brand issues
Benchmark & Competitor Analysis
After defining the vision and goal we did some benchmark research to see what solutions other products are using to achieve their goals. Products were characterized mainly from:
- 2 user roles (demand & supply)
- the one side of the users should use this app as a way to earn a secondary income
- Gamified & fun way to “educate” the supply users to become better
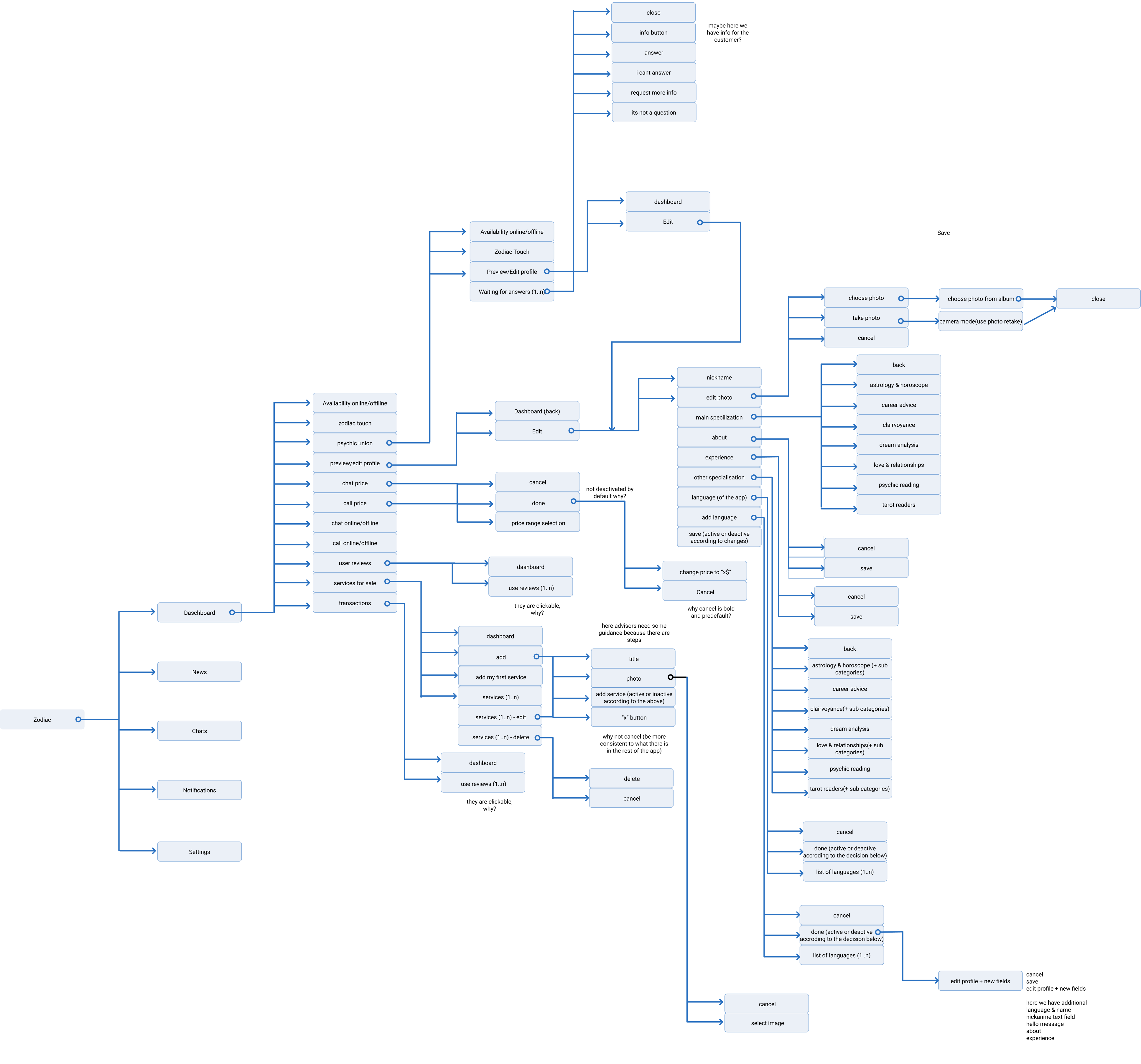
Information Architecture
- Live version
In order to define the structure of the MVP we first had to study the current structure so we can define the Current Technical Back-End Requirements and see how we can make the most out of it. Our development resources were limited so we would have to come up with “Growth hacks” to reach the UX goal that was set from the benchmark research

IA
IA

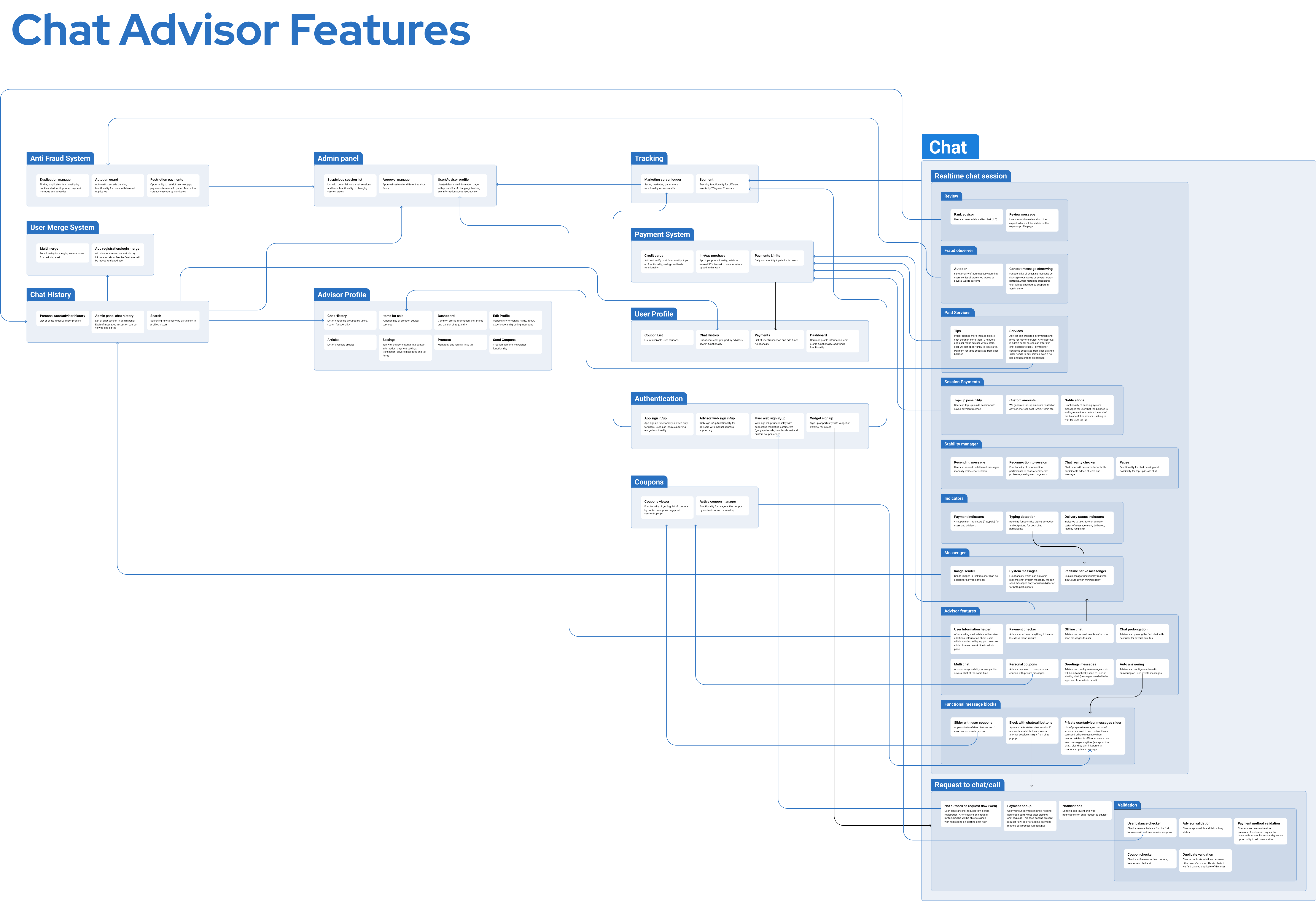
IA-Chat advisors features
IA-Chat advisors features
1st Concept
In order to start the discussion and engage the stakeholder we moved forward with designing the bussiness vision, having always in mind the benchmark explained above and of course the fact that many of these features will not be included in the MVP. The goal was to start the ideation and iterate with the developers by having some concepts to talk over them.
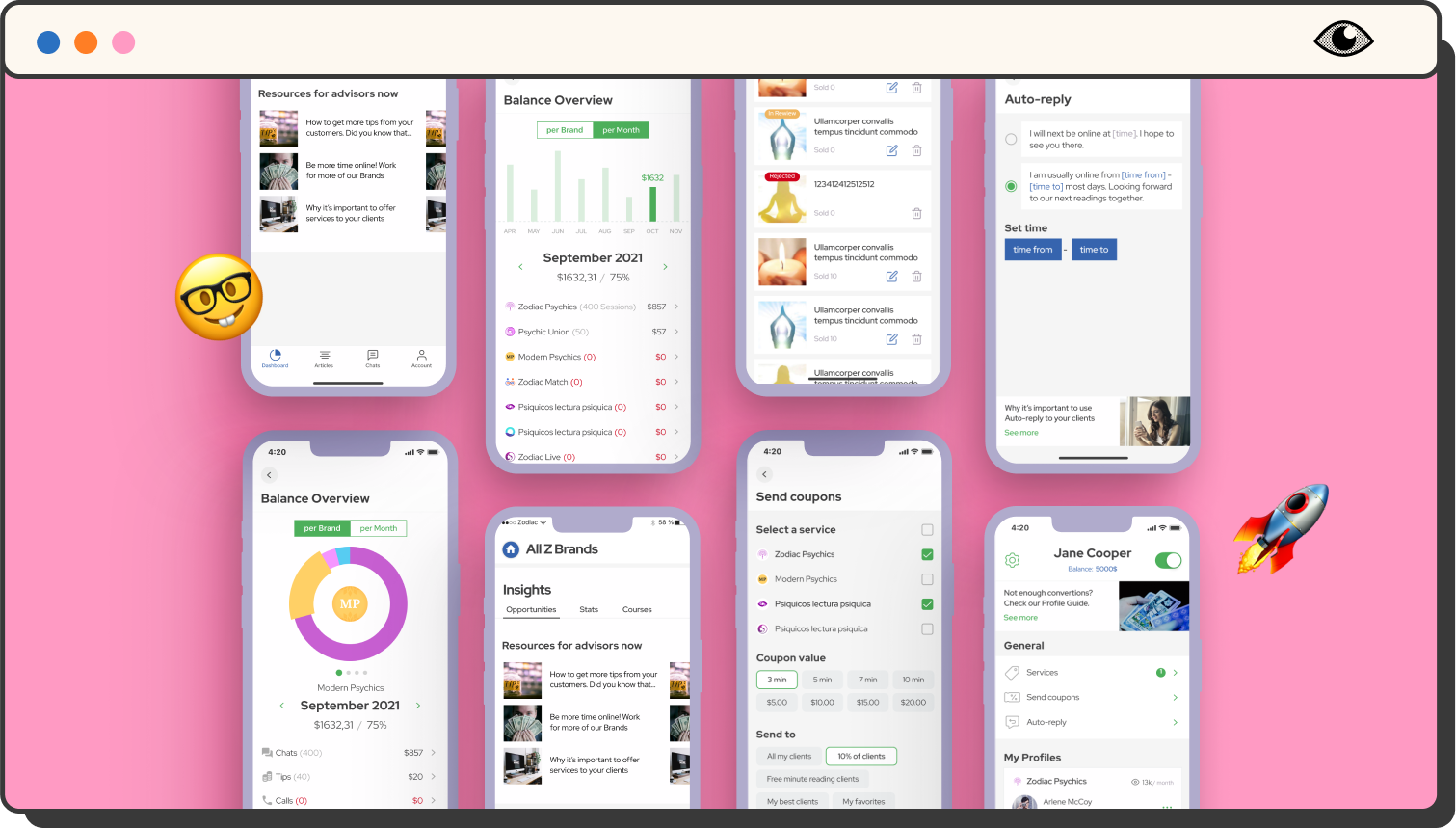
The main screens of the app should be
- A dashboard in which the advisors will be able to monitor their performance
- A gamification feature which will motivate them to work harder
- “Intranet” to point them in the right direction
- A Chat screen in which they will be able to chat with customer cross-brand
- A way to edit their multiple profiles across all the brands OR motivate them to work for more of adviqo’s brand

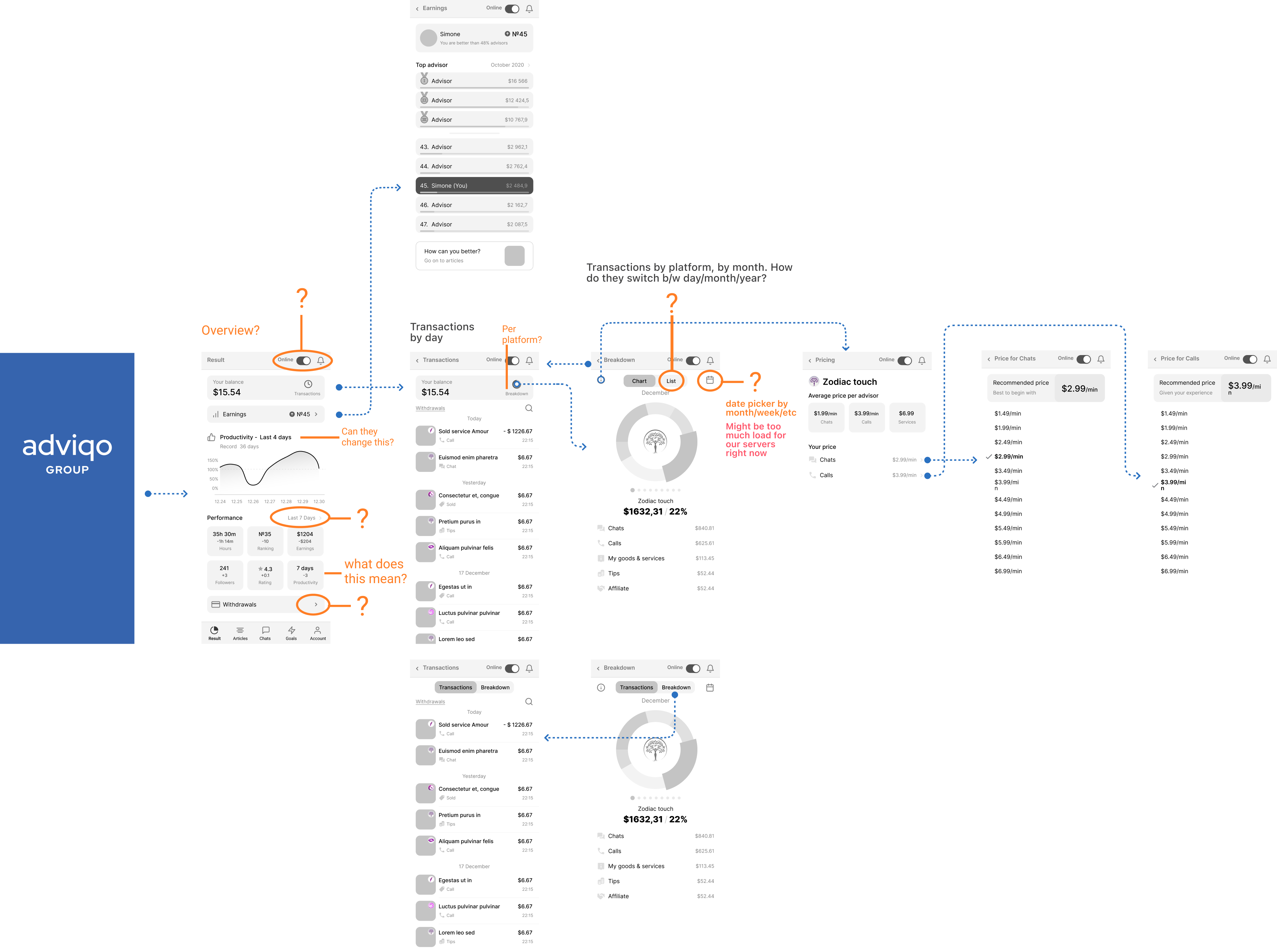
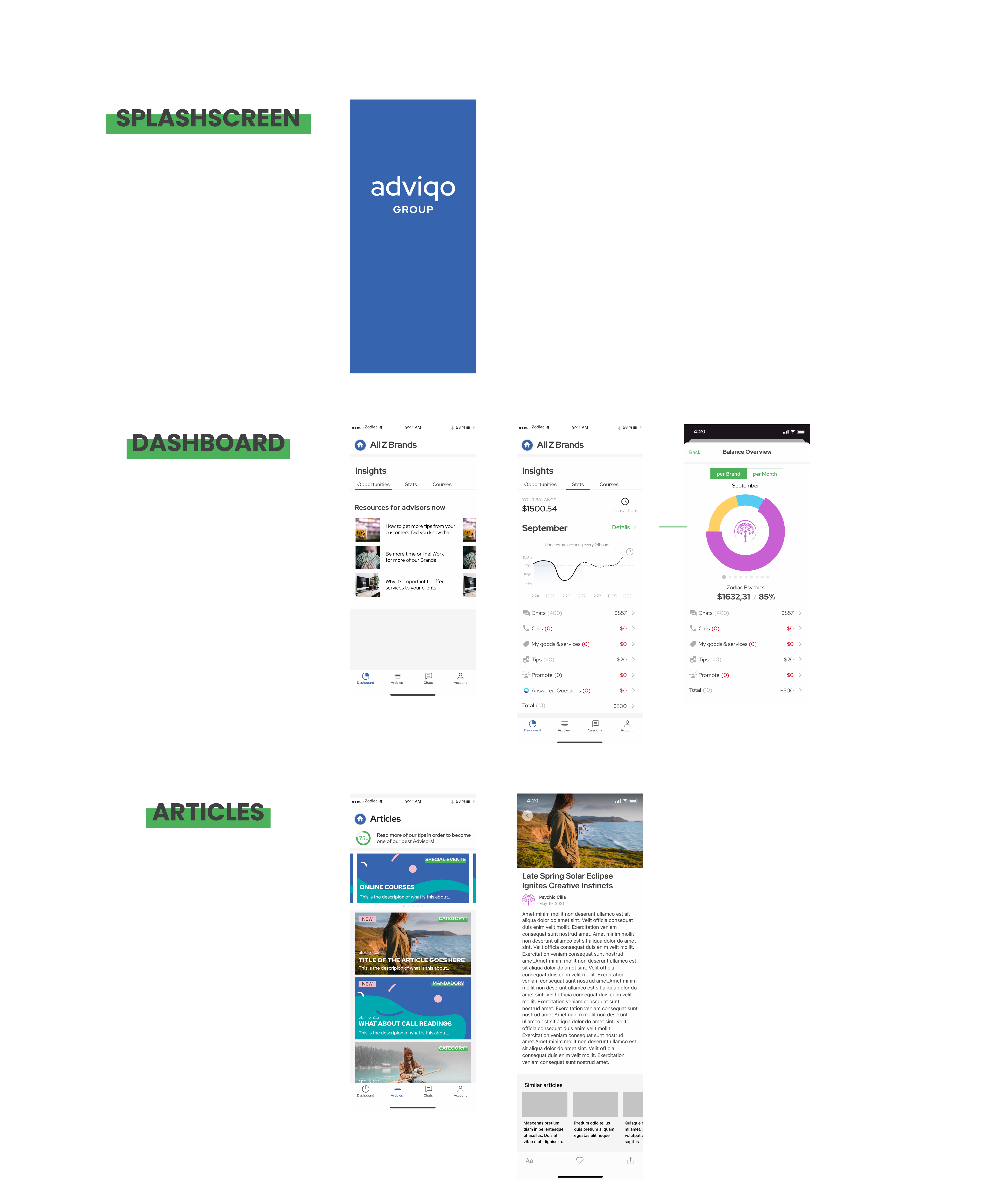
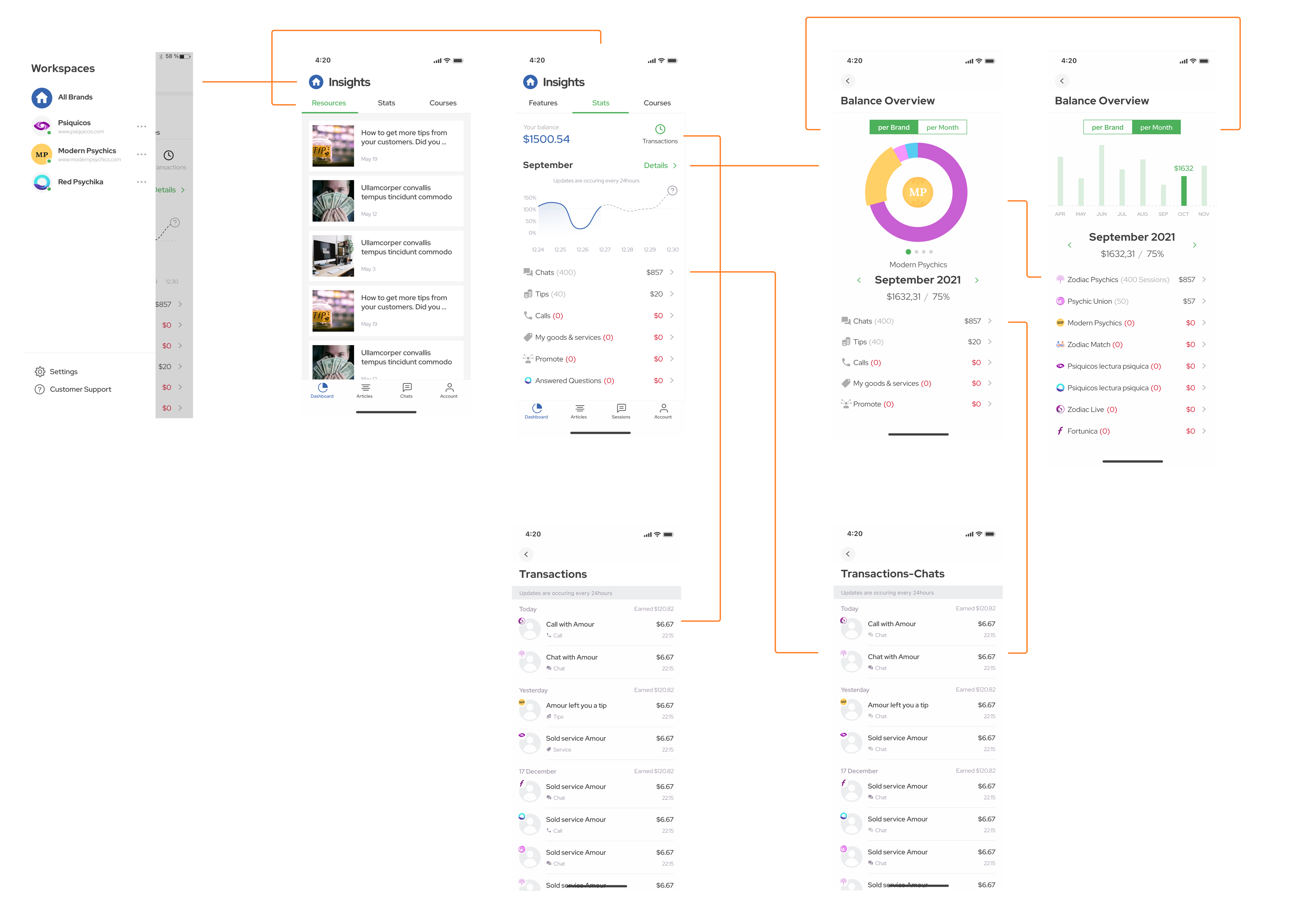
Dashboard
Dashboard

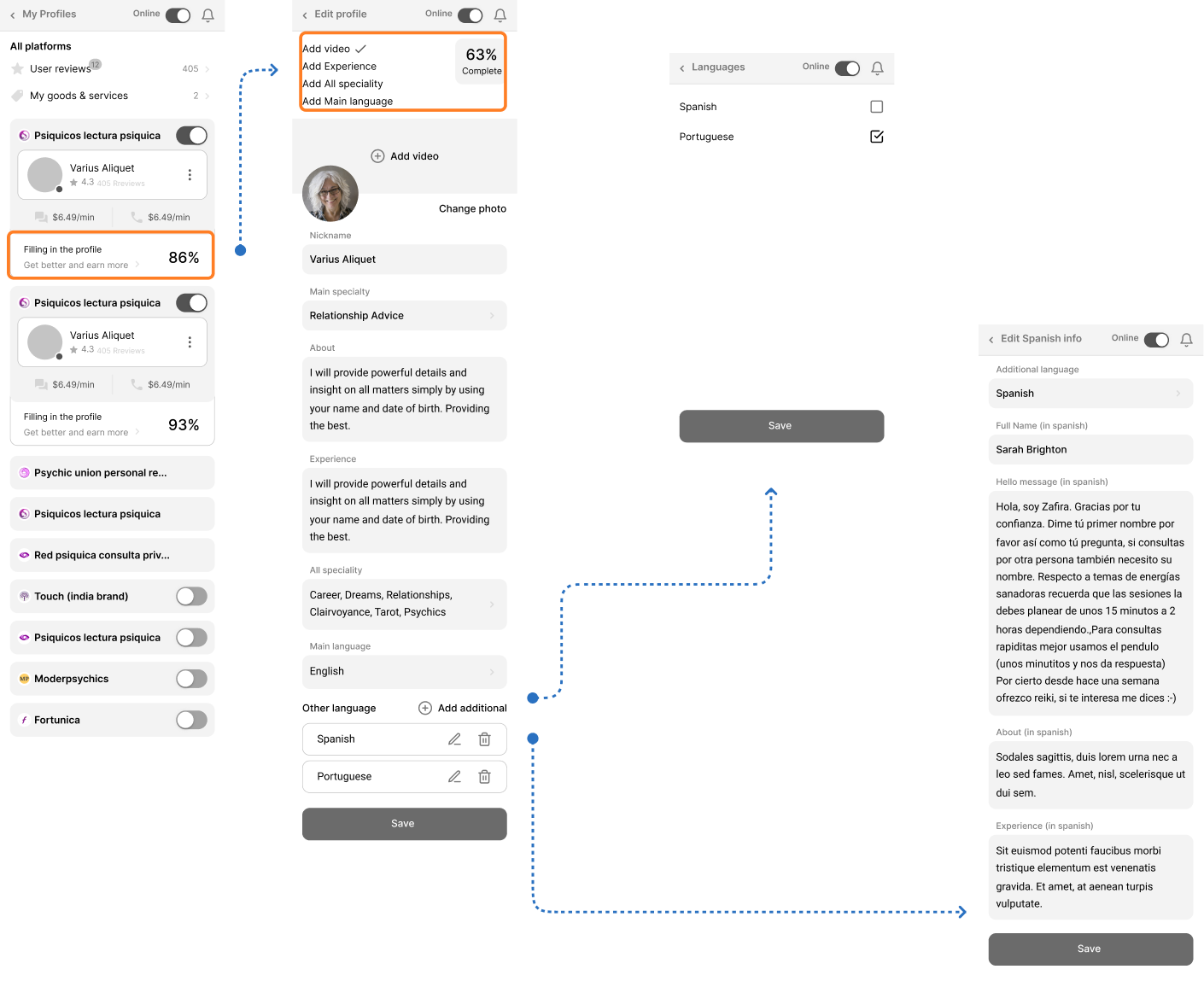
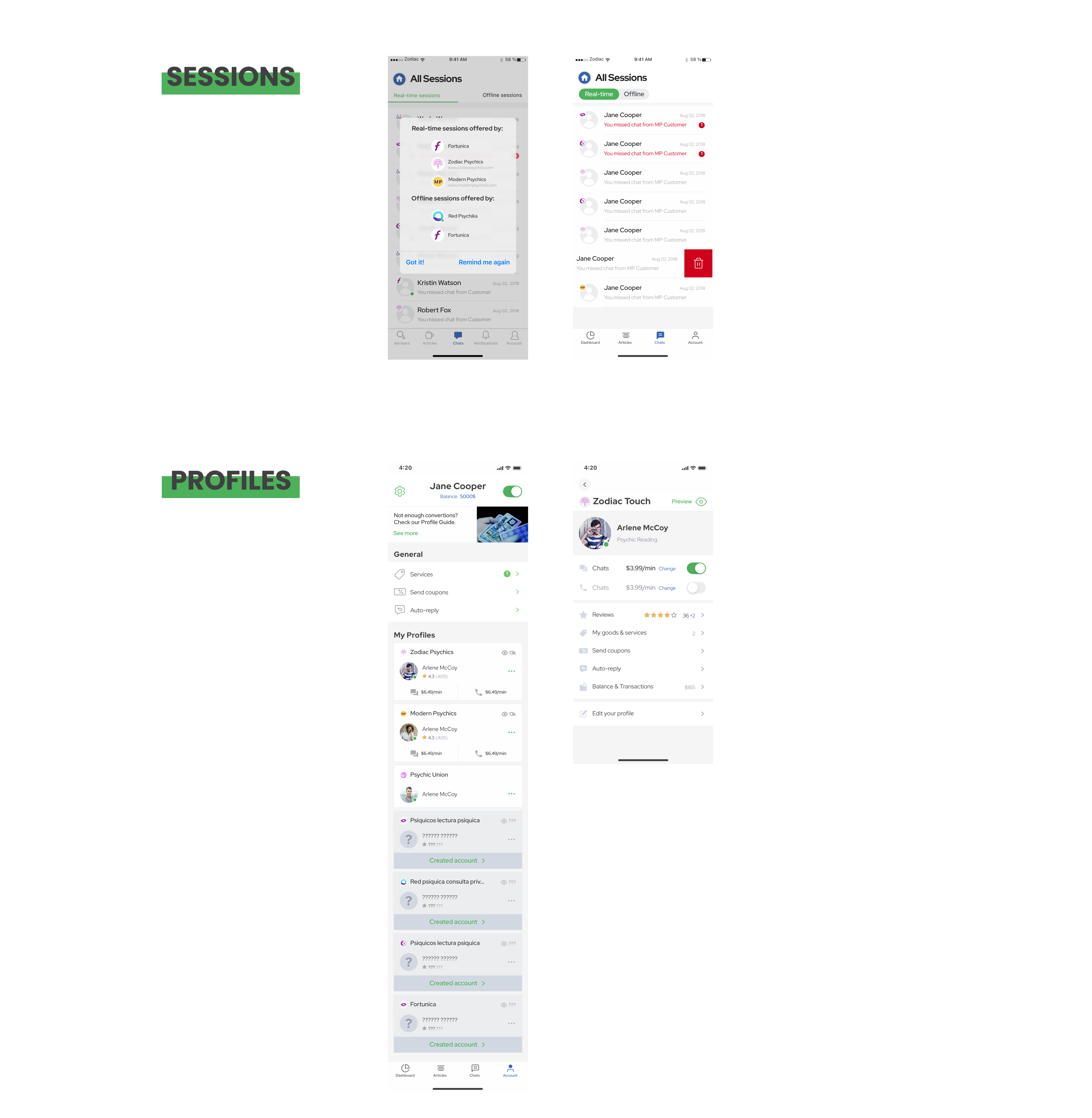
Profile
Profile

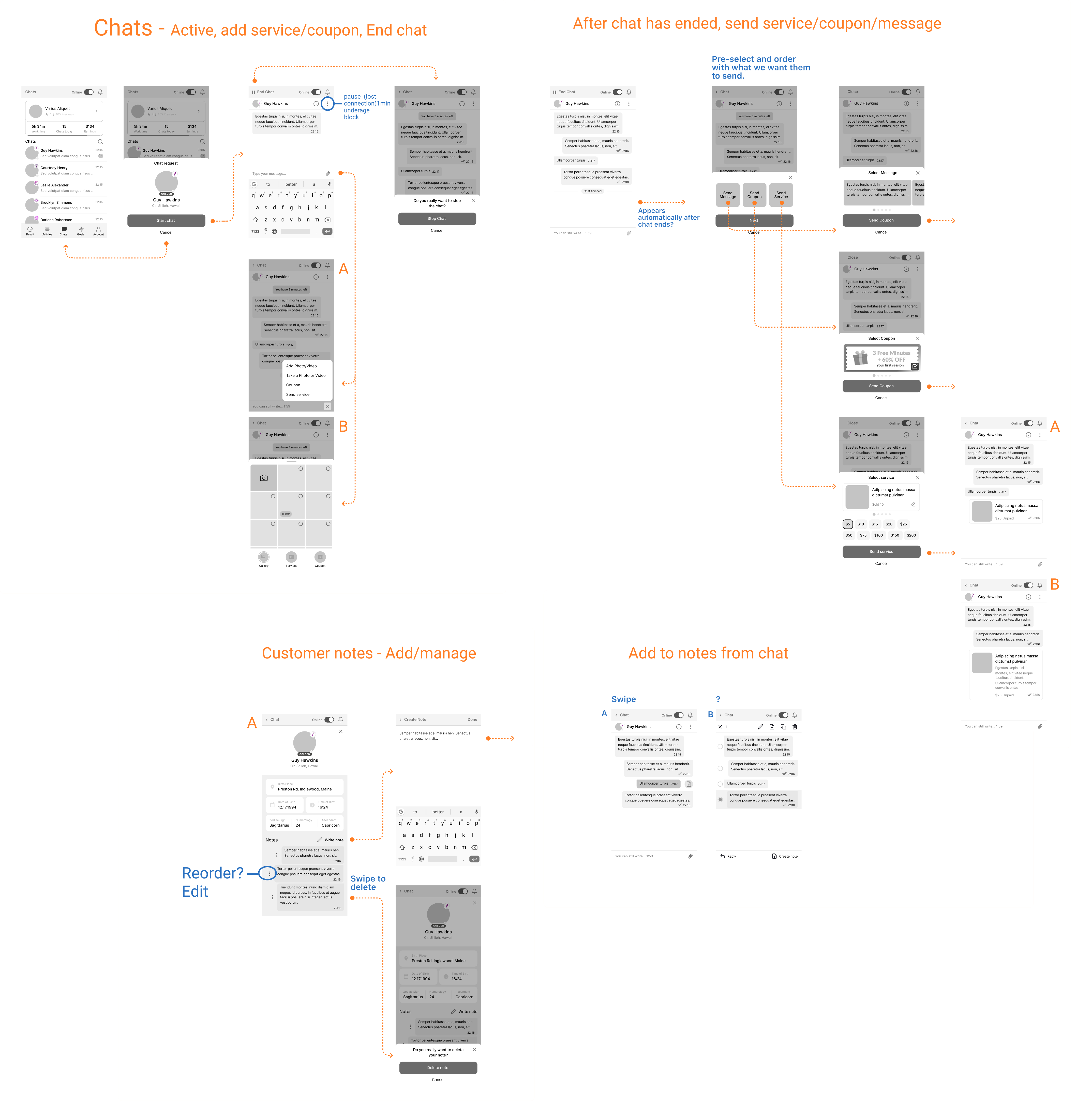
Chat screen-Draft
Chat screen-Draft

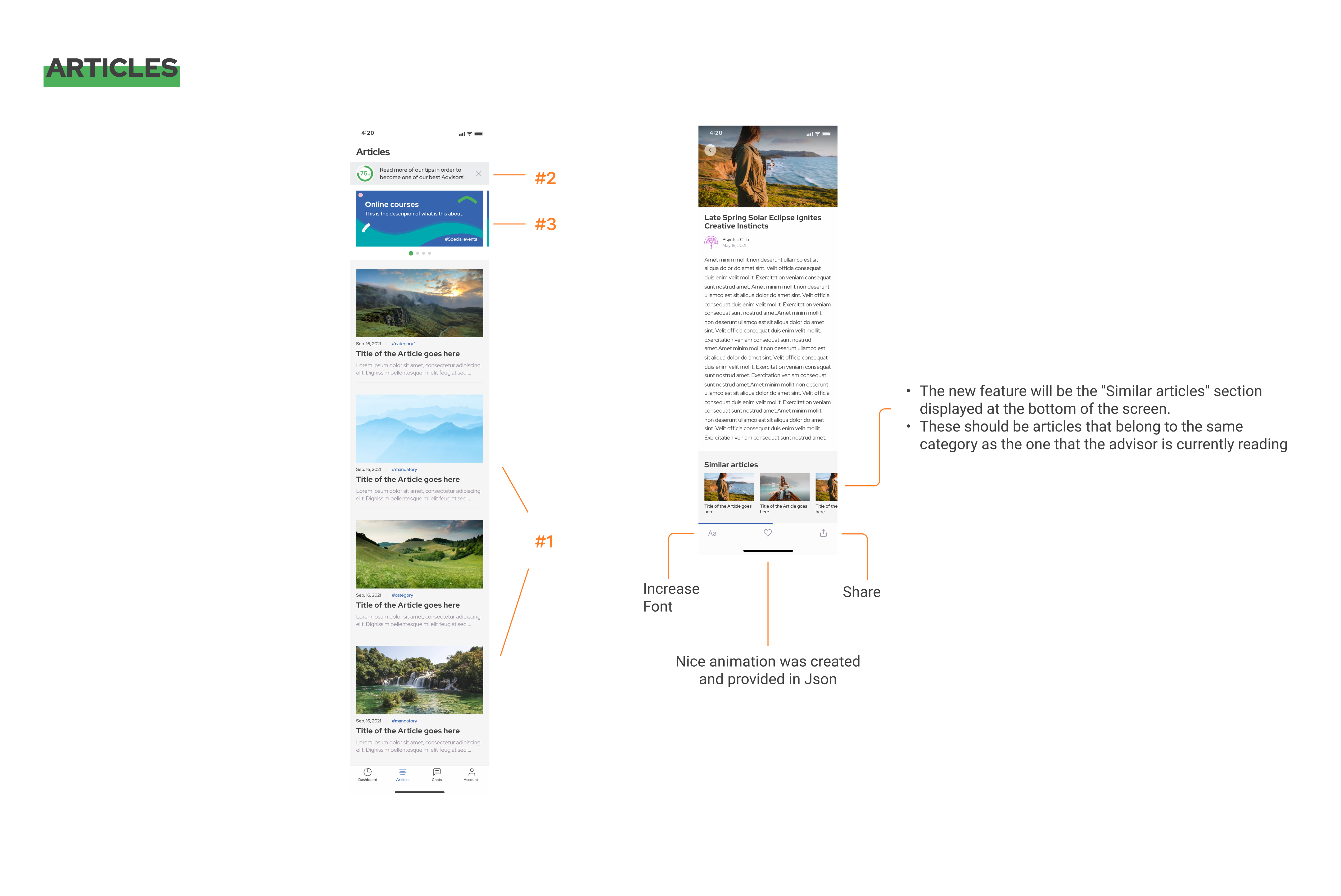
Articles-Draft
Articles-Draft
Back-End Requirements Workshop
In order to define the structure and functionalities of the MVP we first had to study:
- the current structure in order to define the Current Technical Back-End Requirements and see how we can make the most out of it.
- Iterate with the developers on the visualization of the Business vision which was presented above.
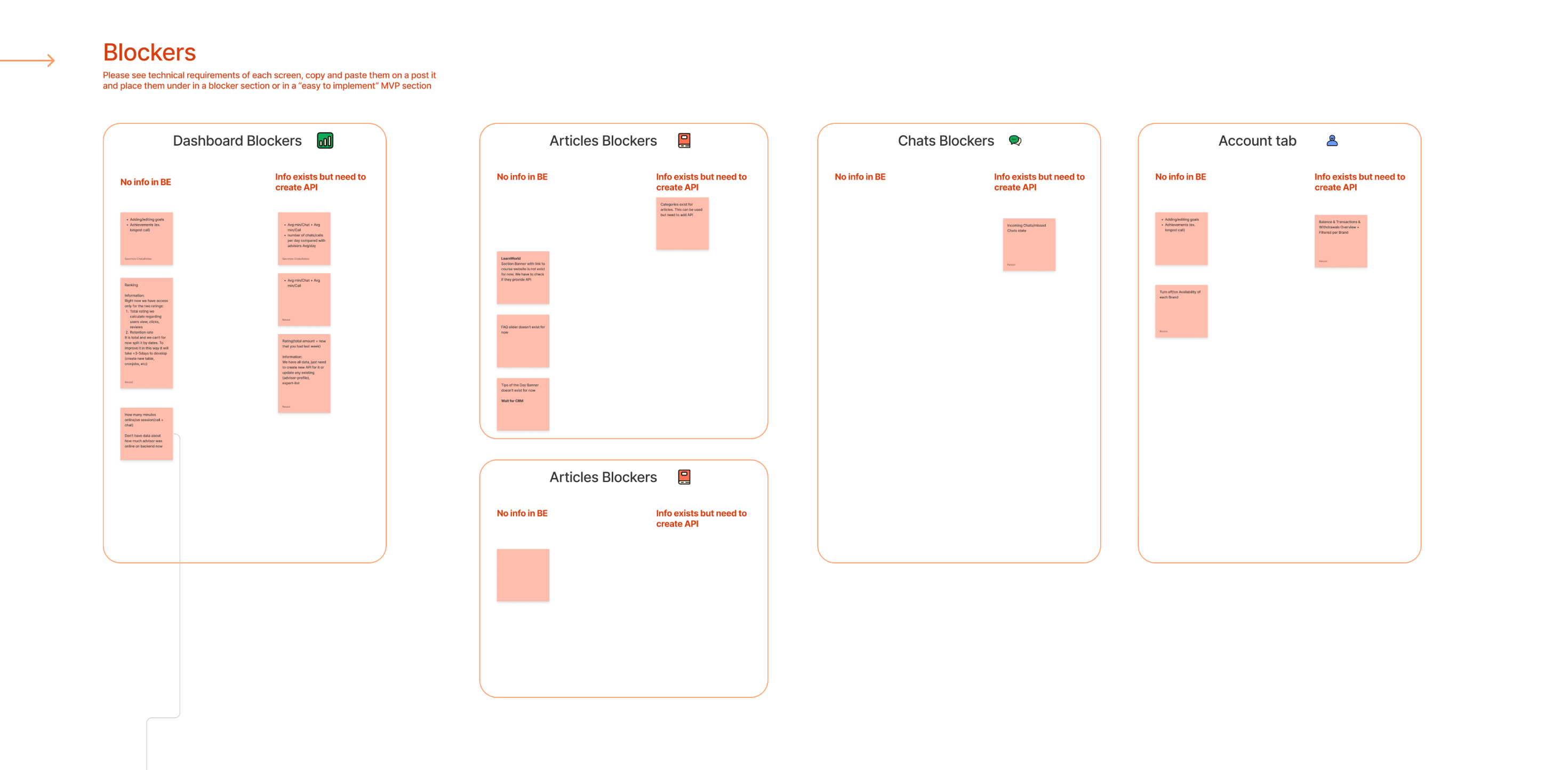
To achieve that faster and efficiently I conducted a workshop session to define: - Information coming from the Information architecture and what we already have in the Back-End
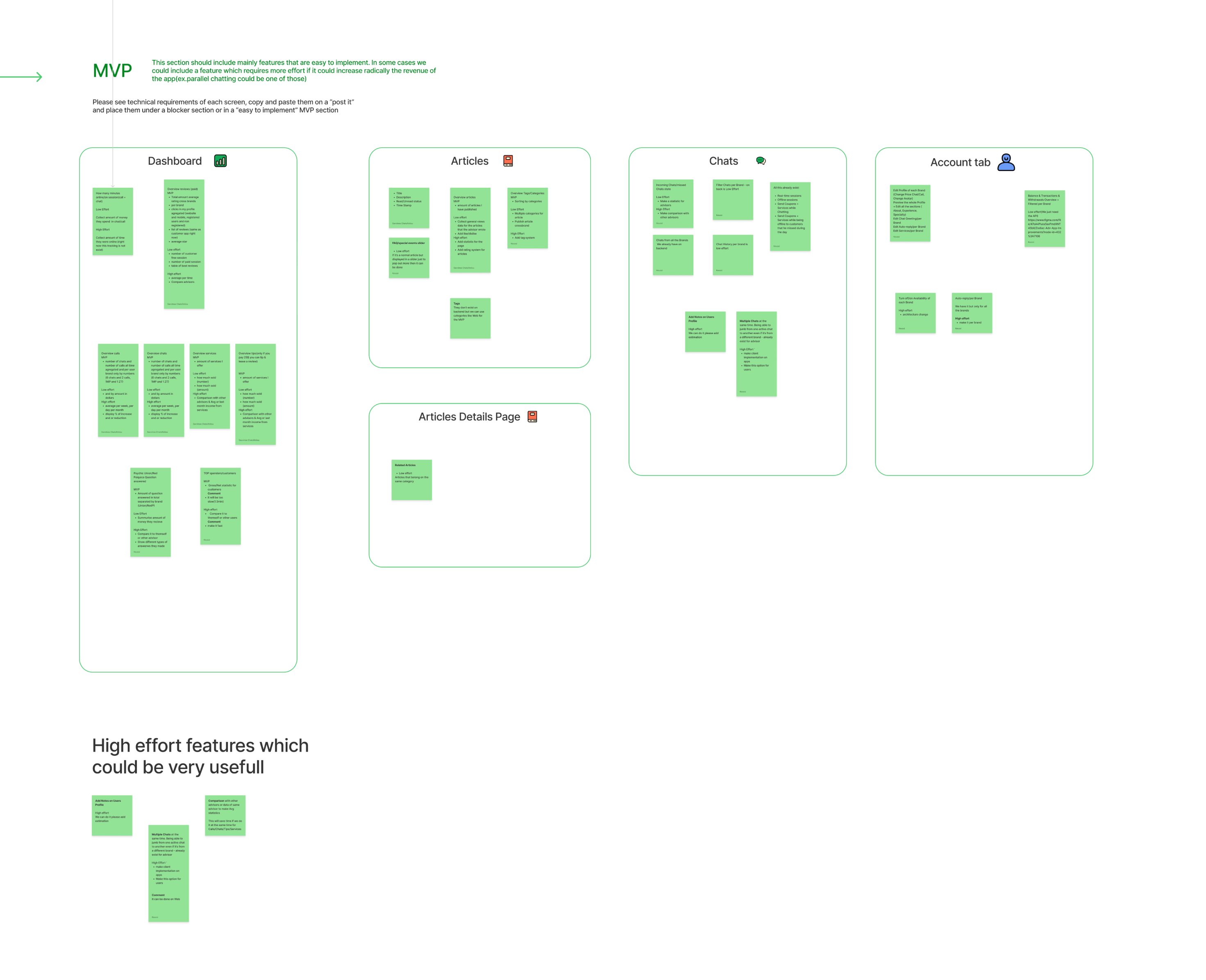
- Low-effort features for the MVP
- High-effort feautres for the 2nd version



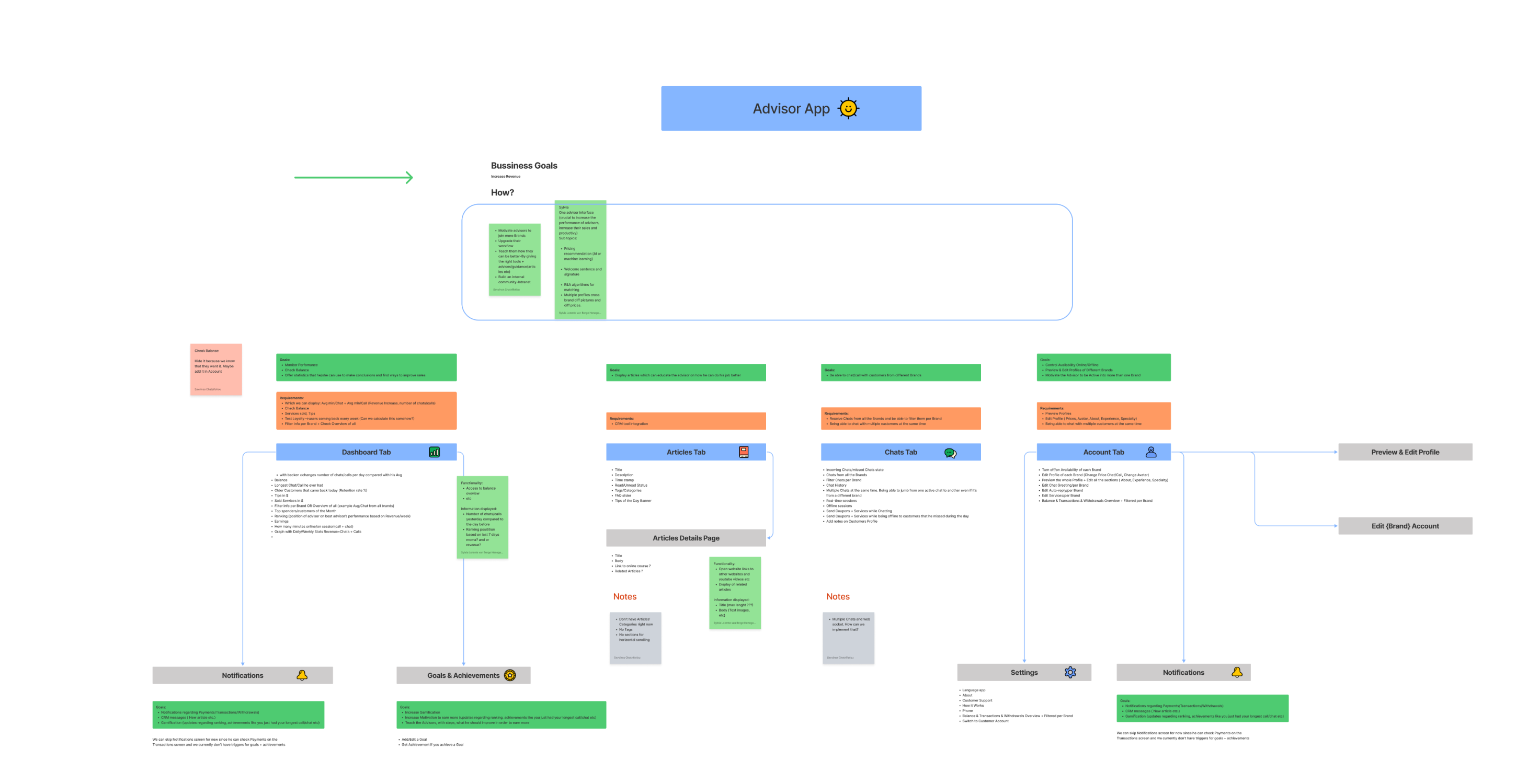
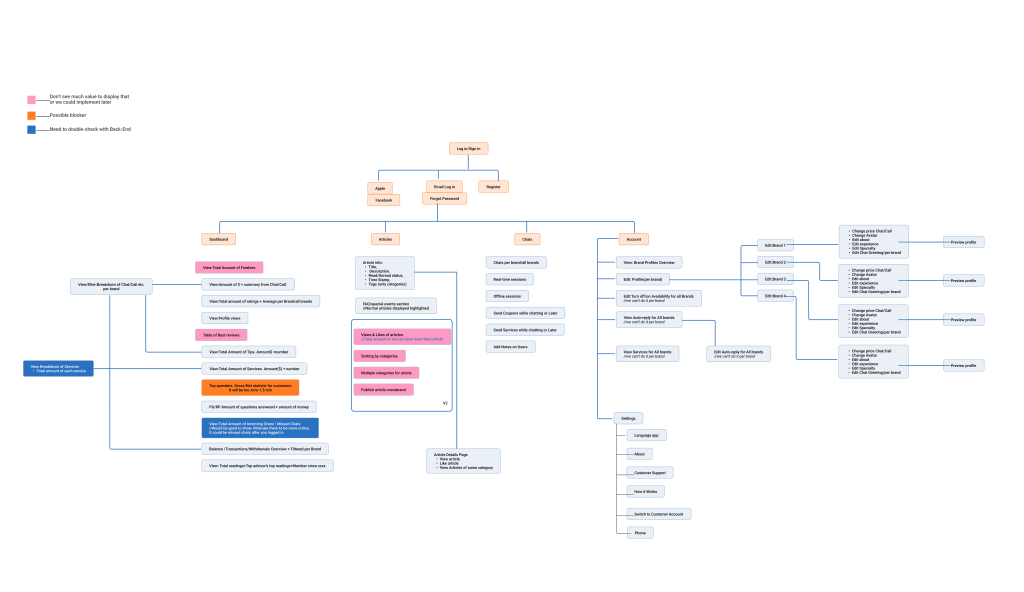
MVP INFORMATION ARCHITECTURE
After the Workshop, the Information architecture including the low-effort features was the next action I took. It’s including the primary screens & flows which will be enough to iterate and come up with the first visualization of the Product.

Flutter
Since adviqo has many products and apps they started thinking about leaving behind the native apps and move forward with Hybrid applications which will save time and resources. It’s not only twice more work to develop for two platforms but the QA engineers have to test every bug and new feature 2 times.
That’s why we tested Flutter in a small app which we have as a pilot project. The experiment was successful but I wasn’t satisfied from the design of the app, since we had to use material design for both of the platforms. You can check this project here->
I wanted to explore more Flutter’s Front-End possibilities and libraries for this project but for future projects as well. I had some experience designing & developing a Hybrid app with ionic but I am more familiar designing for Native apps. Therefore I had no experience how Flutter will influence the design of our apps and I had to find a solution because material design might looked good on Android devices but on the iOS it wasn’t so great.
After some research and 1on1 discussions with a Flutter developer I came with a conclusion and two approaches/proposals to the team:
- Either we could move forward with a custom design so it will look like a unique app - pros: Same code for both platforms which is the reason they chose Flutter - cons: It will take more time to launch the MVP since custom design means that the developers will have to code every UI elements
- Or we will use Cupertino SDKs for iOS exports & Material for Android. Cupertino libraries, looks like they can offer this iOS like look & feel.
pros: Native look & feel for both Android & iOS users. Faster launch of the MVP since developers will user libraries provided from Material and Cupertino SDKs.
cons: The core code would be same BUT there will be differences since we would use different UI libraries for each platform/export. Maintenance of the app might be slightly more demanding.
The Final decision was to move forward with the 1st option.
Brainstorm Workshop with VP
Live session in which I shared draft designs with the Vice President and we conducted:
- Whiteboard session
- Brainstorm on paper in order to iterate fast
- Brainstorm on Gamification which we wanted to have in the app with “manual hacks” that don’t require dynamic tables in the Back-End and statistics that would achieve a customized experience BUT simple tricks that would motivate and engage our users.
Since our development resources were limited we would have to come up with “hacks” to reach the UX goal that was set from the benchmark research
Overview


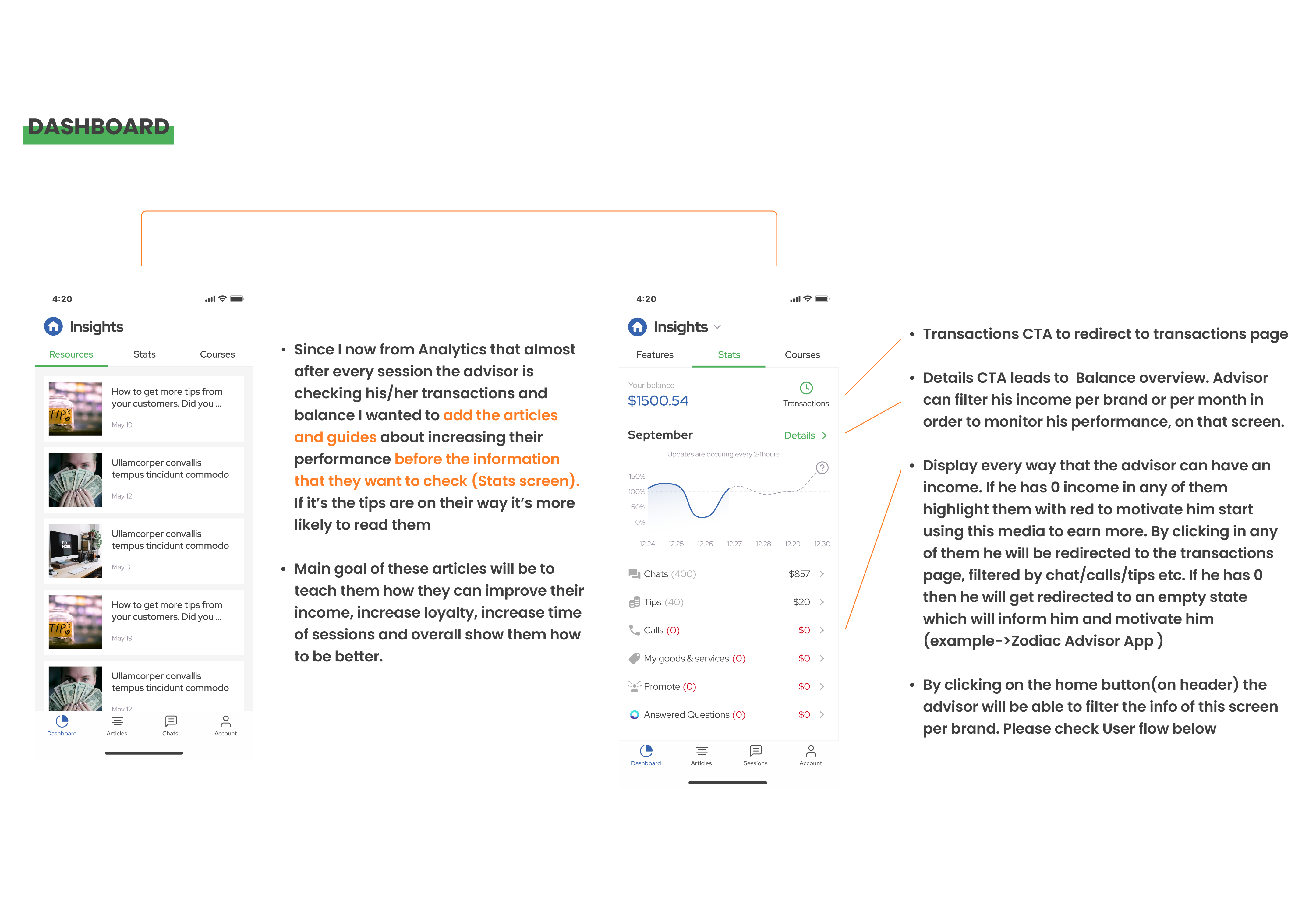
Dashboard
This screen aims to give some feedback to the advisor regarding his performance and what he can do better.
- Highlight other ways of income besides chatting(currently 70% of sessions are chats) like calls, services, promote features etc.
- Educate the advisors with articles on how they can improve. (ex. how to use coupons, upselling technics, etc.)


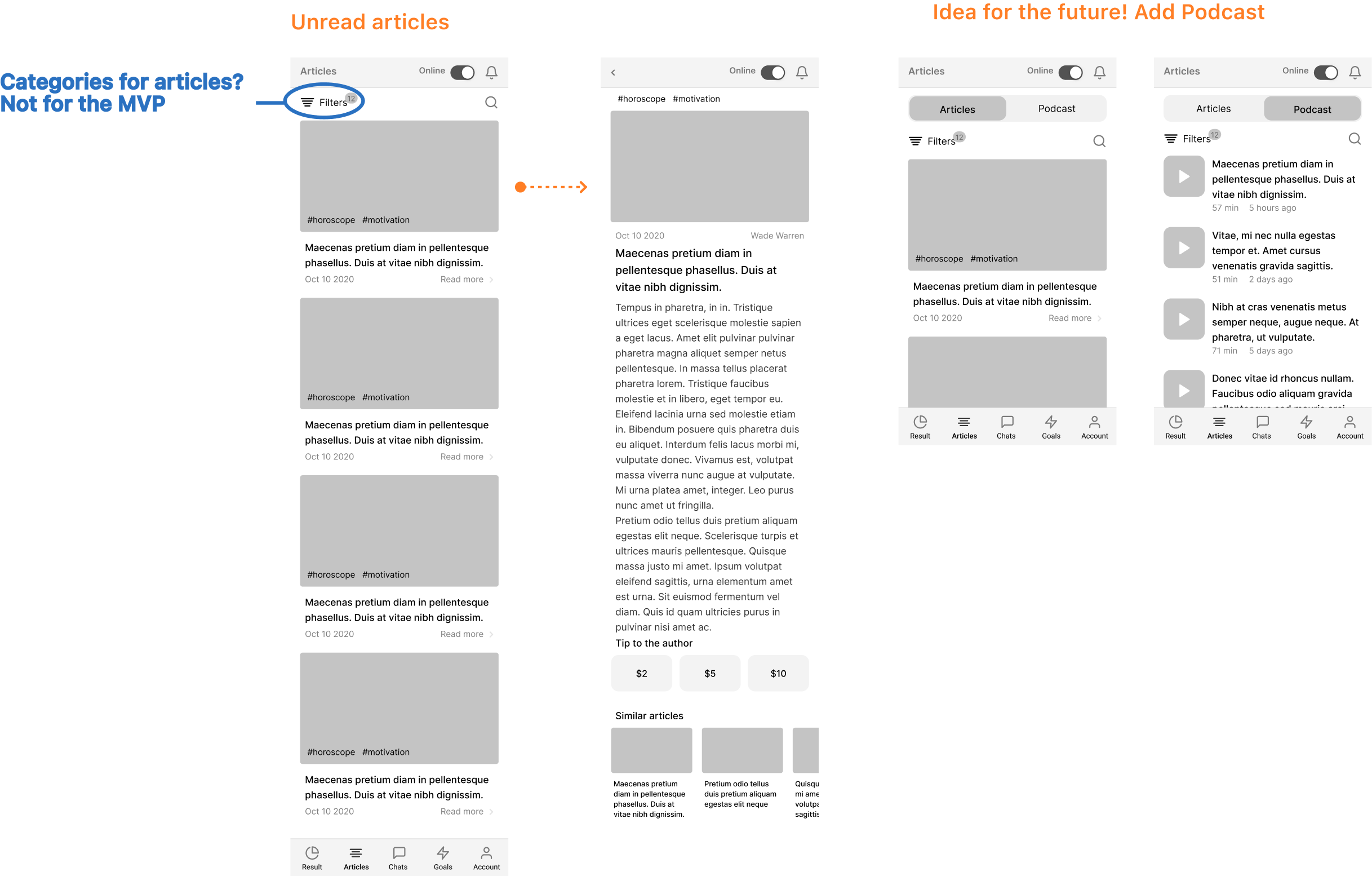
Articles
#1 Specific articles will be tagged(on the back-end) as mandatory to read.
Technically this will be a category from which we will be counting the views for each advisor in order to display a progress bar with the % that was read.
#2 Display banner on the top of the screen with progress bar of mandatory articles.
If the advisor reads all of them will go away. If we publish new article will be displayed again
#3 Display slider on top of the screen with special events.
Articles displayed there should have a special tag and should be excluded from usual feed. Special events examples could be the promote link and how they can use it, motivate them to write articles, promote our online cources. Overall subjects that we would like to always stay on the top and be highlighted.

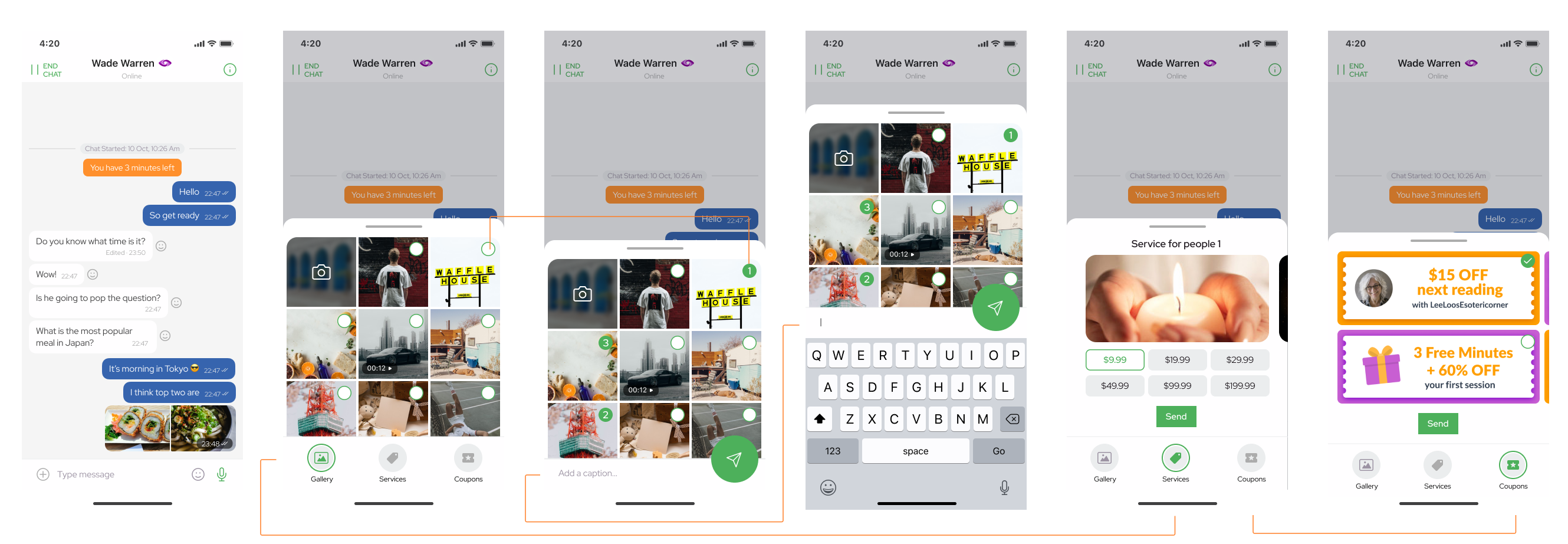
Chat
🎯 Goal
The goal is to improve loyalty of advisor’s customers.
- Ads are getting more and more expensive, so by investing on retention we could save from our expenses.
The advisor should be able to send a coupon while chatting.
- This feature would help to increase the Avg Chat duration therefore our revenue of all of our apps.
The advisor should be able to send a coupon as an “asynchronous” message.
- That idea started because we had many issues with our CRM and we proposed to let the advisors do the CRM from their part.
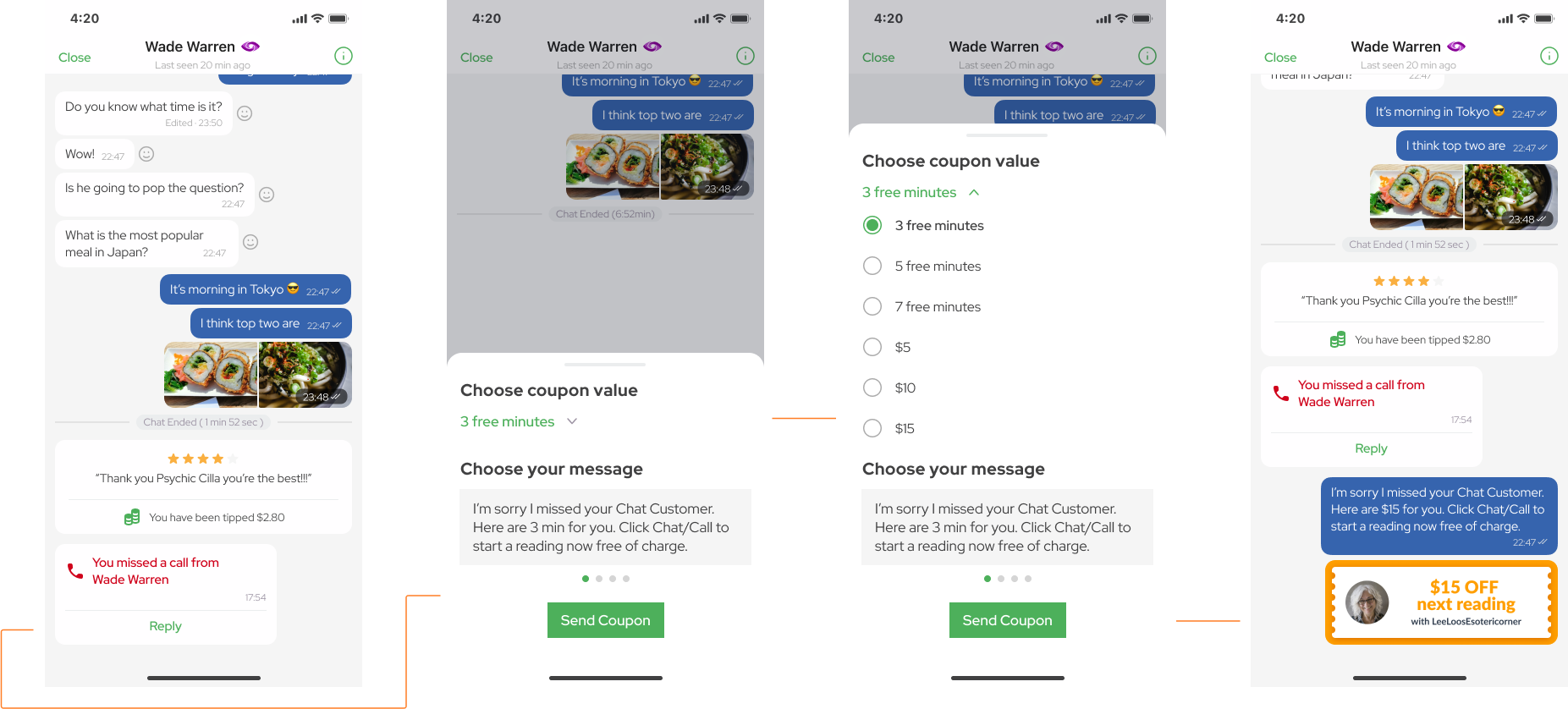
Use case #1
The advisor is getting a system message the user is running out of funds
He offers a presentage discount that is great for upselling. (Free minutes coupons would not work for this scenario).
The user is topping up and is continuing the chat (requires the coupon to be able to get enabled instantly)
Use case #2
The advisors have regular customers that they wants to keep them coming back.
They could visit the chat history that they had with the customers and if they see that they didn’t come back for a week or so, they could send them a coupon.
✓They can do "CRM" by themselfs and improve their Loyalty rate and their position in the listings as well!
⚠️We should avoid misuses of this feature. They could annoy users so limit the number of coupons they can send)

Reply on missed chat
- When the advisors are missing a call, they can reach out to customers. This feature was made that way to avoid spam.
- The advisors will be able to create pre-made messages from their Profile, which later they will use them while reaching out to customers

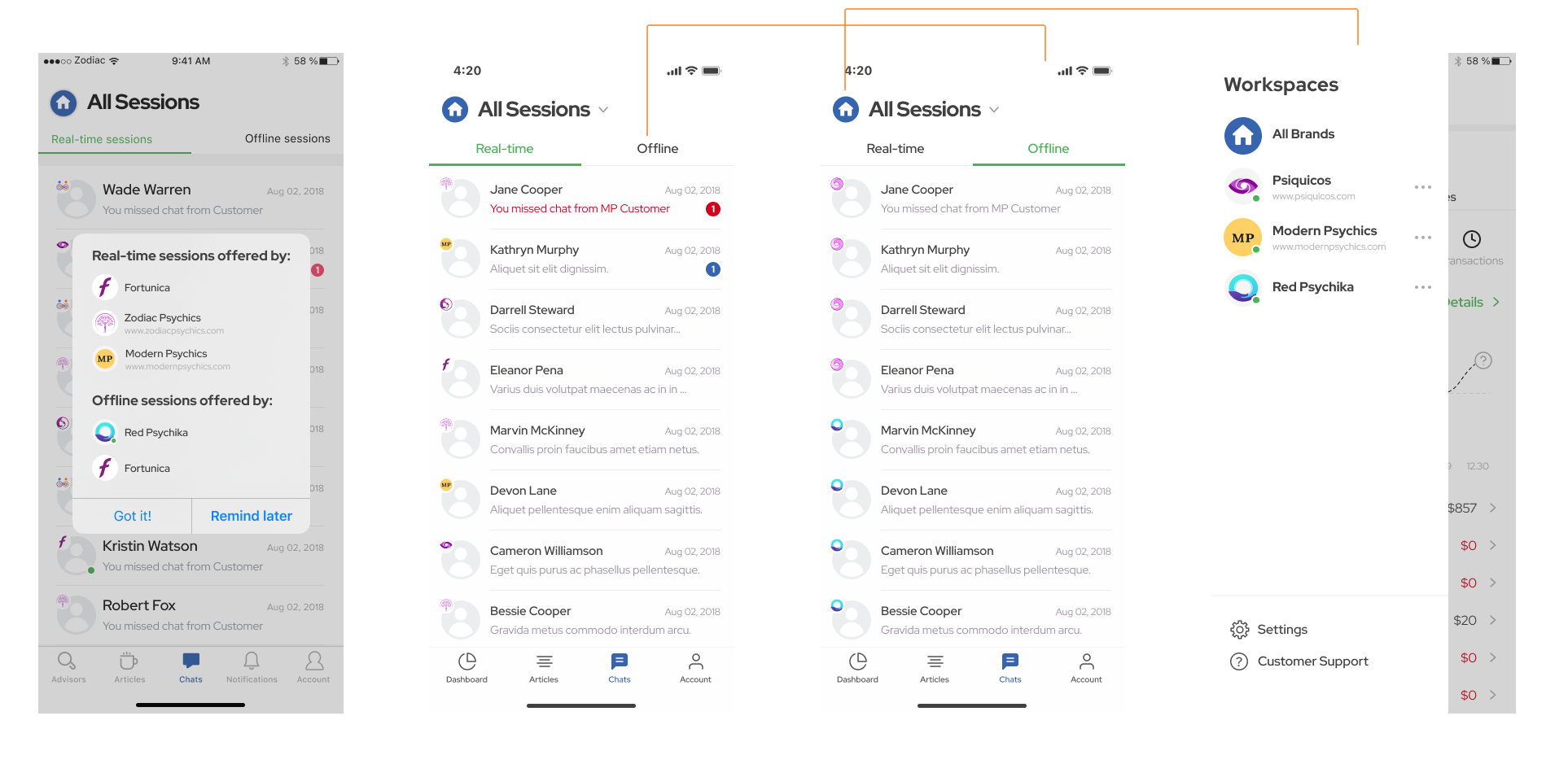
Chat History
- Multiple Chats at the same time
- Indicator of the brand/app that the customer is coming from
- Filter per Offline(Asynchronous communication) & Online(Synchronous communication)

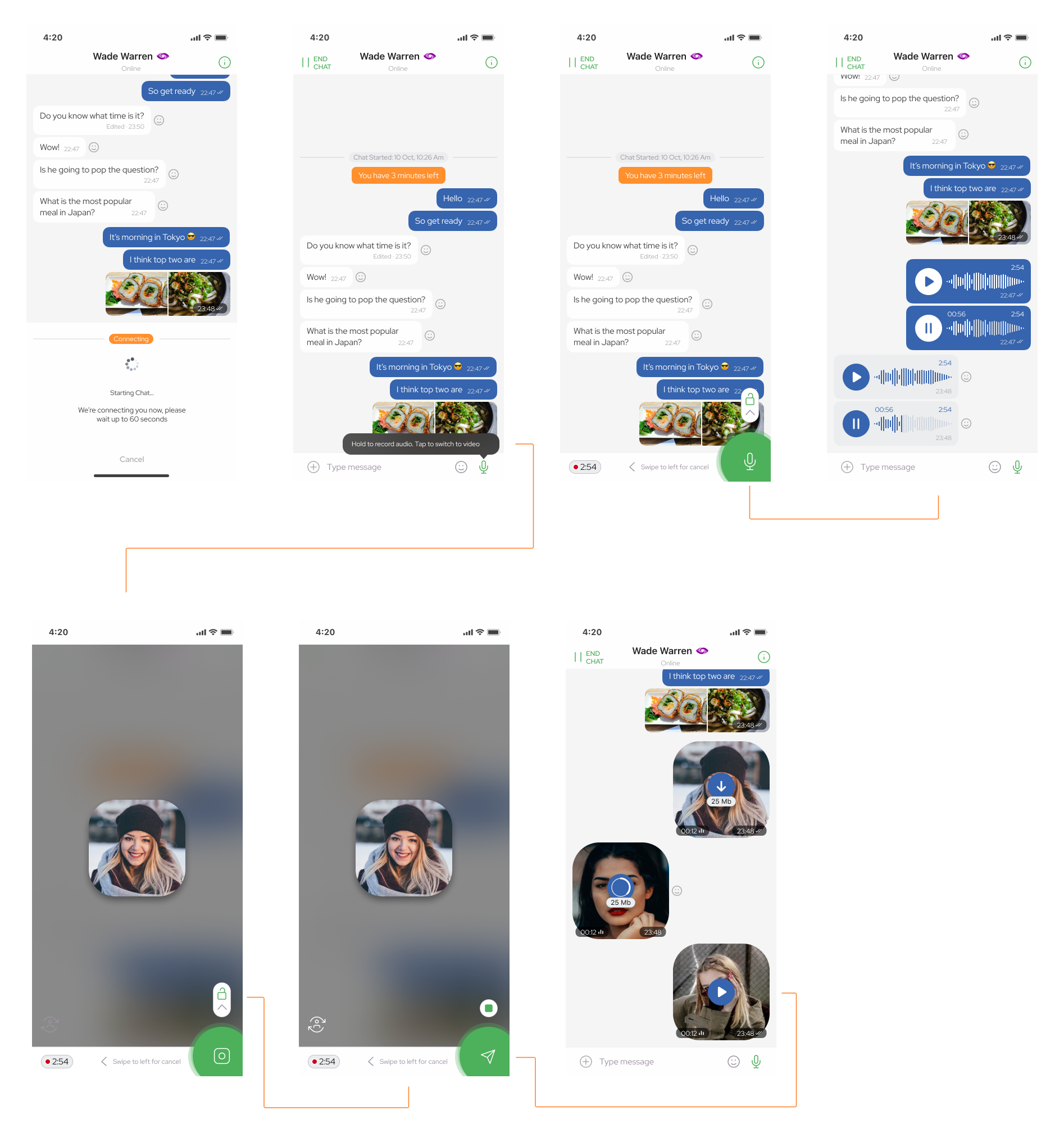
mp3/mp4
Enabling sending mp3/mp4 messages was vital for our products because users seemed to not like calling sessions but at the same time, we wanted to offer the possibility to have a more “humanized” chat.
Other reasons:
- Advisors (Supply) can have multiple chats at the same time (until 3) therefore calls are not really convenient for them.
- Users (Demand) regularly of proof (ex. of rituals) which by adding this feature it will be resolved

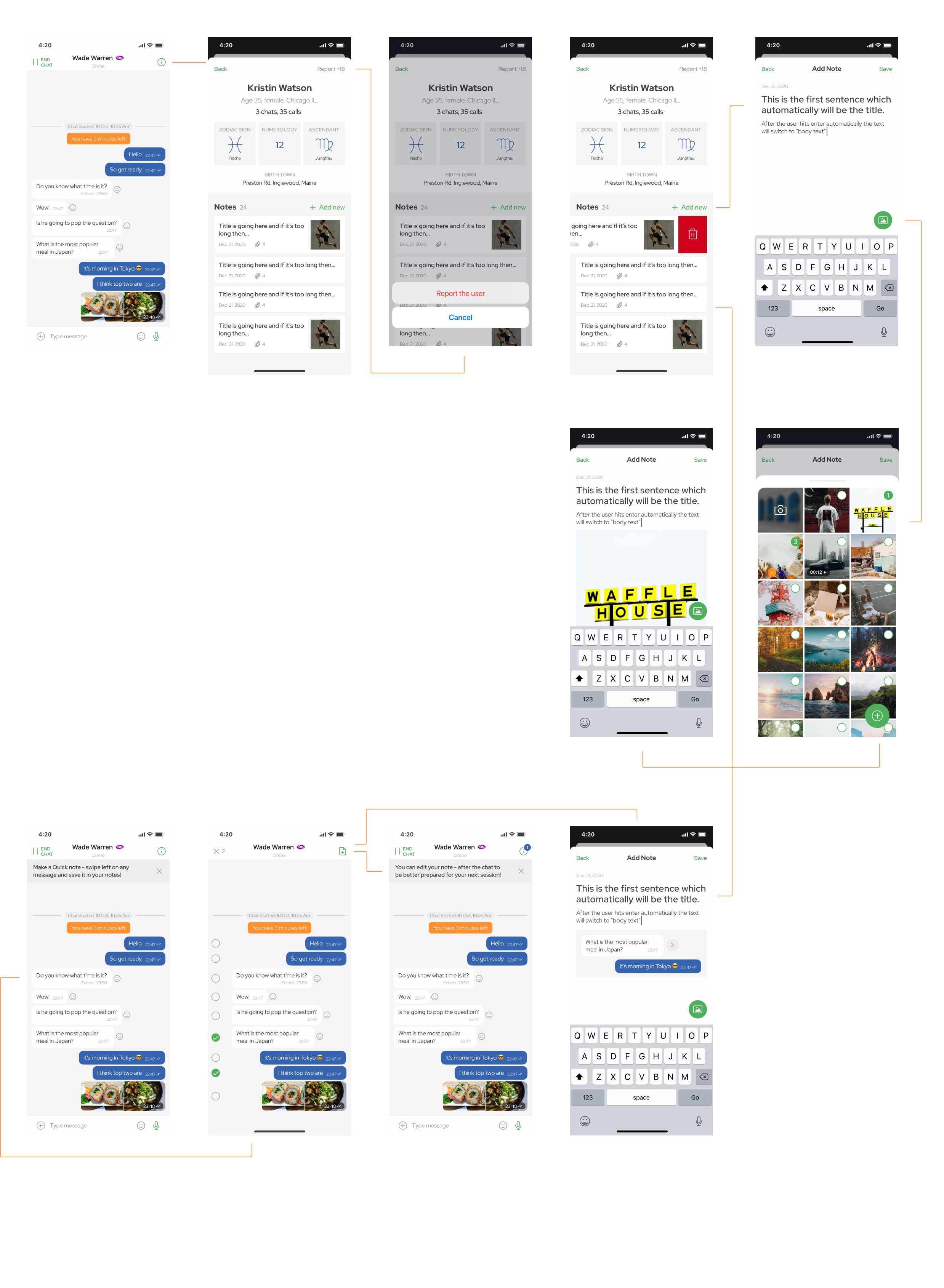
adding notes
aaaaaaaaaaaaaa
Enabling sending mp3/mp4 messages was vital for our products because users seemed to not like calling sessions but at the same time, we wanted to offer the possibility to have a more “humanized” chat.
Other reasons:
- Advisors (Supply) can have multiple chats at the same time (until 3) therefore calls are not really convenient for them.
- Users (Demand) regularly of proof (ex. of rituals) which by adding this feature it will be resolved

Got a project??
We’re a team of creatives who are excited about unique ideas and help fin-tech companies to create amazing identity by crafting top-notch UI/UX.