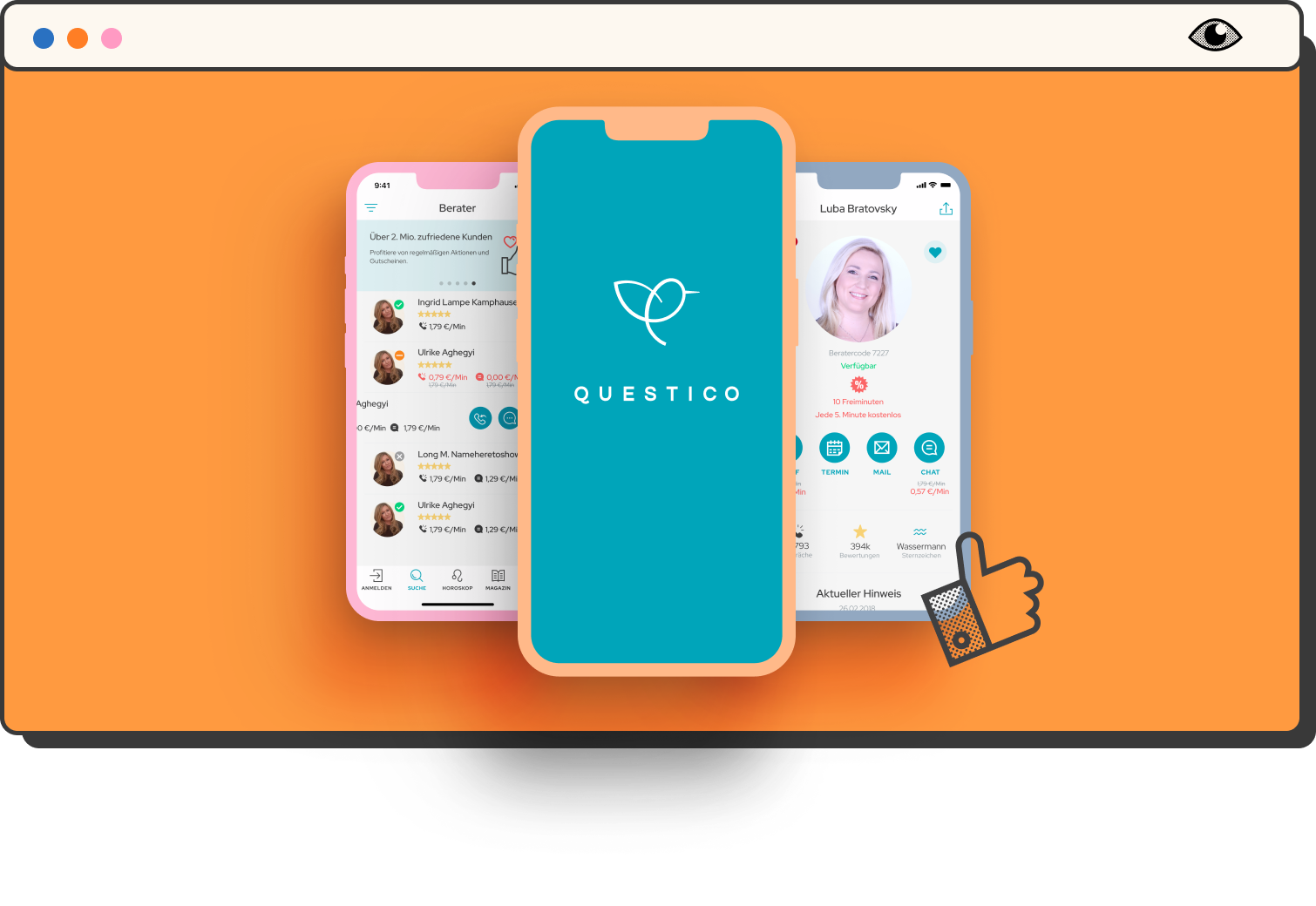
White Label
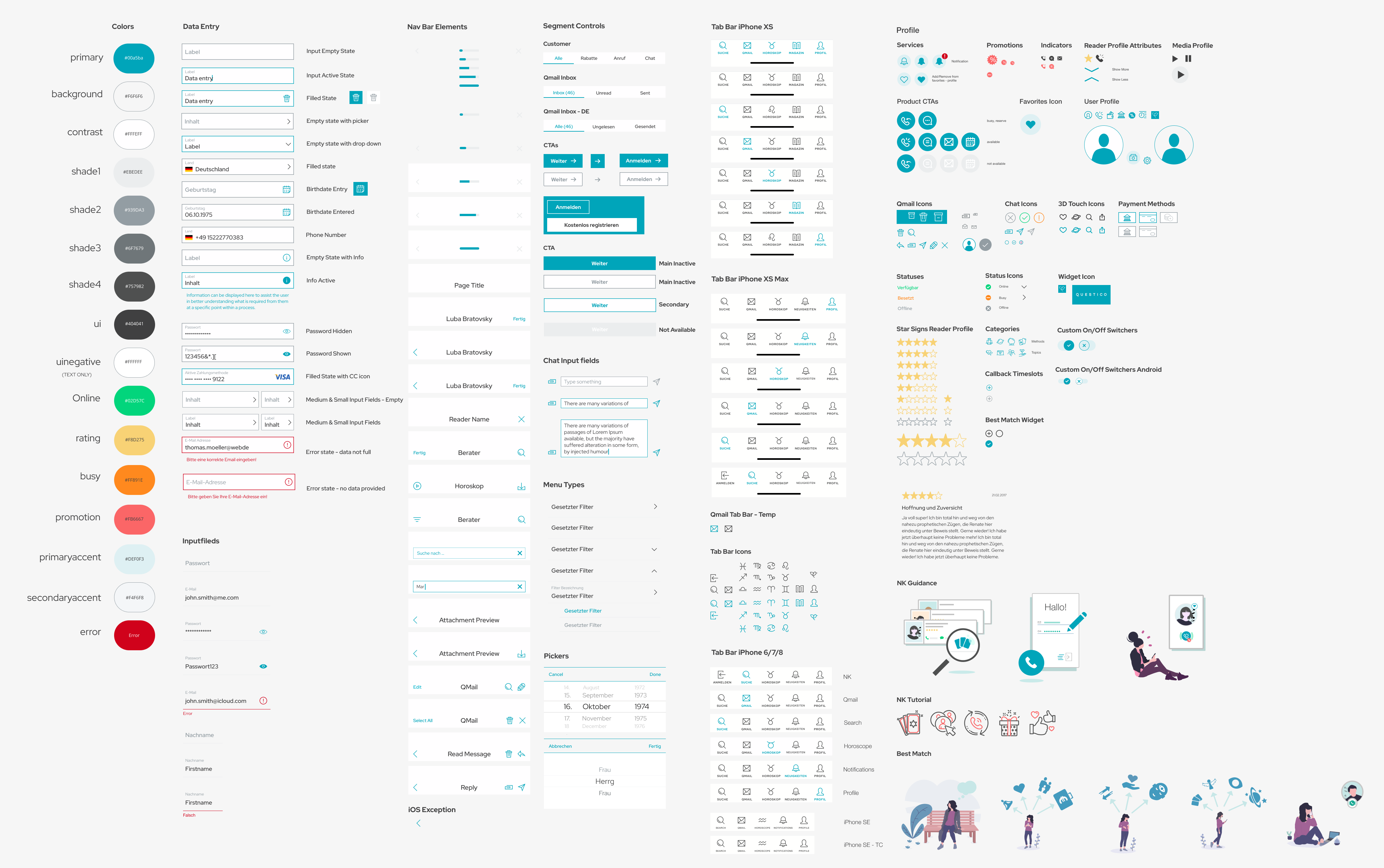
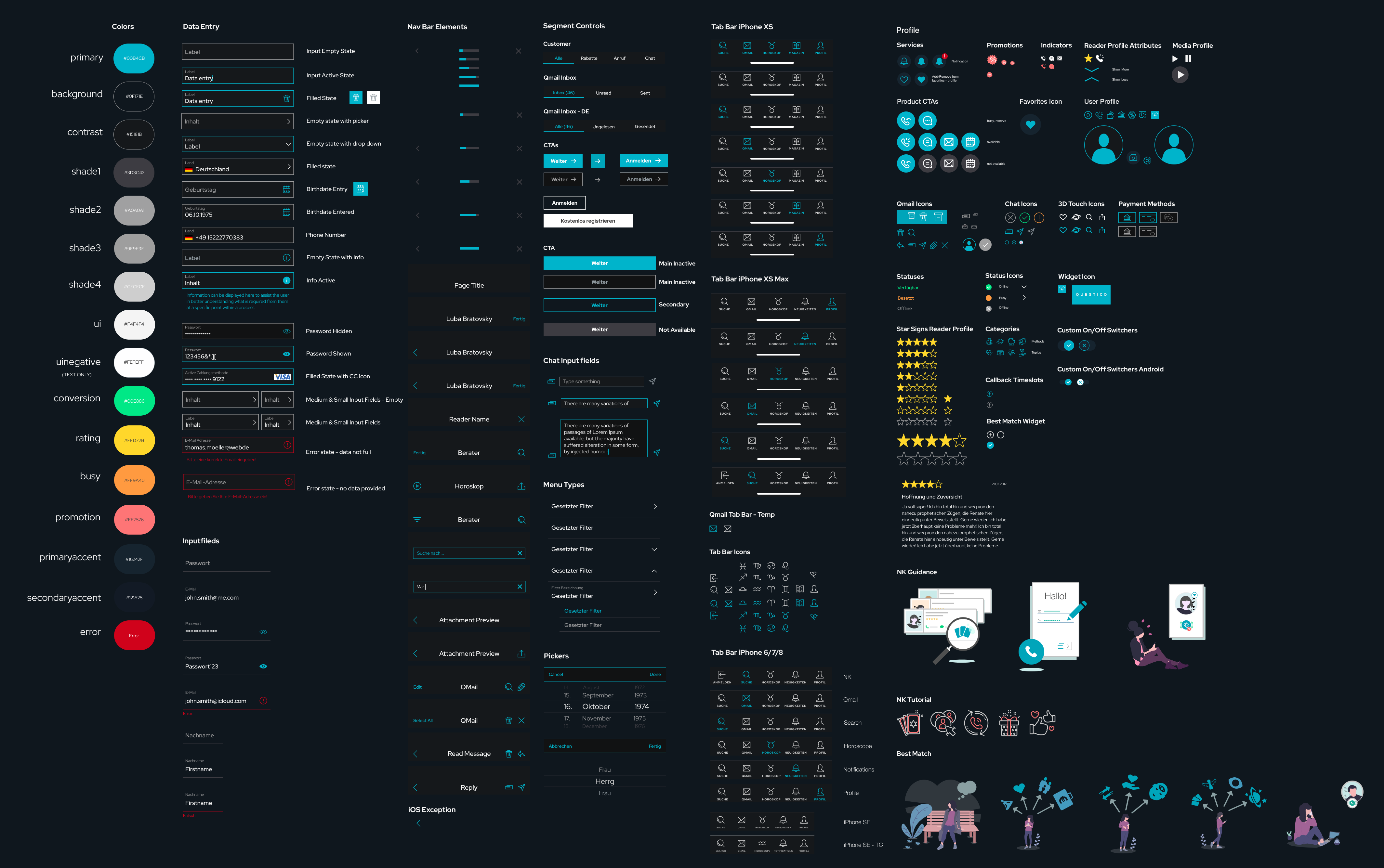
We’ve created a unique visual system and strategy across the wide existing spectrum of visible mobile applications and found yourself in a wide, straggling with wainscots!
Task
Rebuild a unified visual system for the advertising agency, made of steel which can change the world in a while.